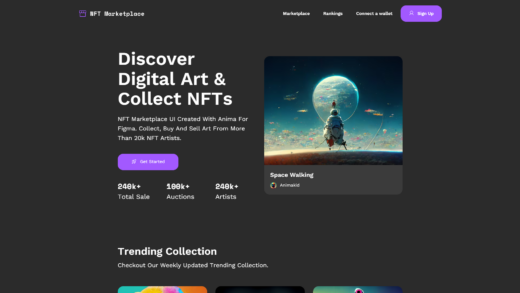
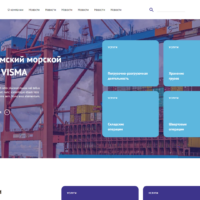
Мой последний проект — сайт парикмахерской «Arber», где стиль, удобство и функциональность объединены благодаря современной верстке.
Страницы:

Используемые технологии:
- HTML: Основной язык разметки для создания структуры блога, обеспечивает четкость и доступность контента.
- CSS: Стилизация и оформление веб-страниц, создание эстетичного дизайна для приятного восприятия.
- JavaScript (JS): Добавление интерактивных элементов, улучшение пользовательского опыта и взаимодействие с читателями.
Инструменты:
- Photoshop: Графический редактор, использованный для обработки изображений и создания привлекательных элементов дизайна.
- Visual Studio Code: Редактор кода, обеспечивающий эффективное написание, отладку и управление кодом.
Система сборки Gulp:
- Gulp: Инструмент для автоматизации задач, таких как сжатие изображений, минификация кода, обеспечивая оптимизацию и ускорение разработки.
Версионирование с GitHub:
- GitHub: Платформа для хостинга проекта и контроля версий, обеспечивает сохранность и отслеживание изменений в коде блога.
Описание проекта
Сайт представляет собой виртуальное пространство «Arber», где клиенты могут открыть для себя услуги, стиль и атмосферу парикмахерской.
Контактная информация
- Электронная почта: it09022022@gmail.com
- GitHub
- Сайт/Блог: it-web.site

















I want to to thank you for this good read!! I certainly enjoyed every little bit of it.
I have got you book marked to check out new things you
Ahaa, its nice dialogue regarding this paragraph at this place at this blog, I have read
all that, so at this time me also commenting here.