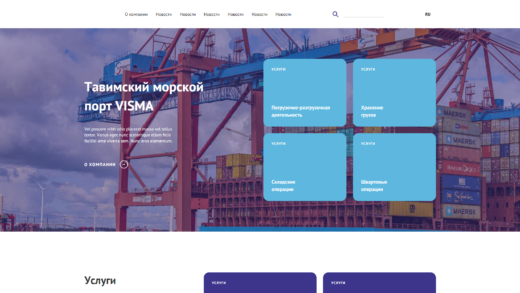
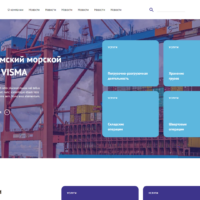
Мой проект — сайт морского порта «VISMA», где верстка с использованием HTML, CSS и JS подчеркивает функциональность и надежность портовых услуг.
Страницы:

Используемые технологии:
- HTML: Создание структуры сайта, обеспечивает правильную организацию информации и доступность контента.
- CSS: Стилизация веб-страниц, создание привлекательного и интуитивно понятного дизайна.
- JavaScript (JS): Добавление интерактивных элементов, улучшение пользовательского опыта и взаимодействие с посетителями.
Инструменты:
- Visual Studio Code: Редактор кода, обеспечивает удобное написание и поддержание кодовой базы.
Система сборки Gulp:
- Gulp: Инструмент автоматизации задач, оптимизирует процессы сборки, минификации и улучшения производительности.
Версионирование с GitHub:
- GitHub: Платформа для хостинга проекта и контроля версий, обеспечивает отслеживание изменений и коллаборацию.
Описание проекта
Сайт «VISMA» представляет собой виртуальный порт, где верстка, выполненная с использованием HTML, CSS и JS, ориентирована на отображение всей необходимой информации о портовых услугах. Каждая веб-страница обладает профессиональным и четко структурированным дизайном, который обеспечивает удобство использования и информативность.
Проект разрабатывался в редакторе кода Visual Studio Code, который обеспечивает эффективную работу и удобное управление кодом. Система сборки Gulp использовалась для автоматизации задач, таких как сжатие изображений и минификация кода, что способствует улучшению производительности и оптимизации сайта.
GitHub служил платформой для контроля версий, обеспечивая сохранность кода и возможность совместной работы. Проект «VISMA» в моем портфолио демонстрирует не только навыки веб-разработки, но и способность создавать функциональные и профессиональные веб-сайты для специфических отраслей.
Контактная информация
- Электронная почта: it09022022@gmail.com
- GitHub
- Сайт/Блог: it-web.site